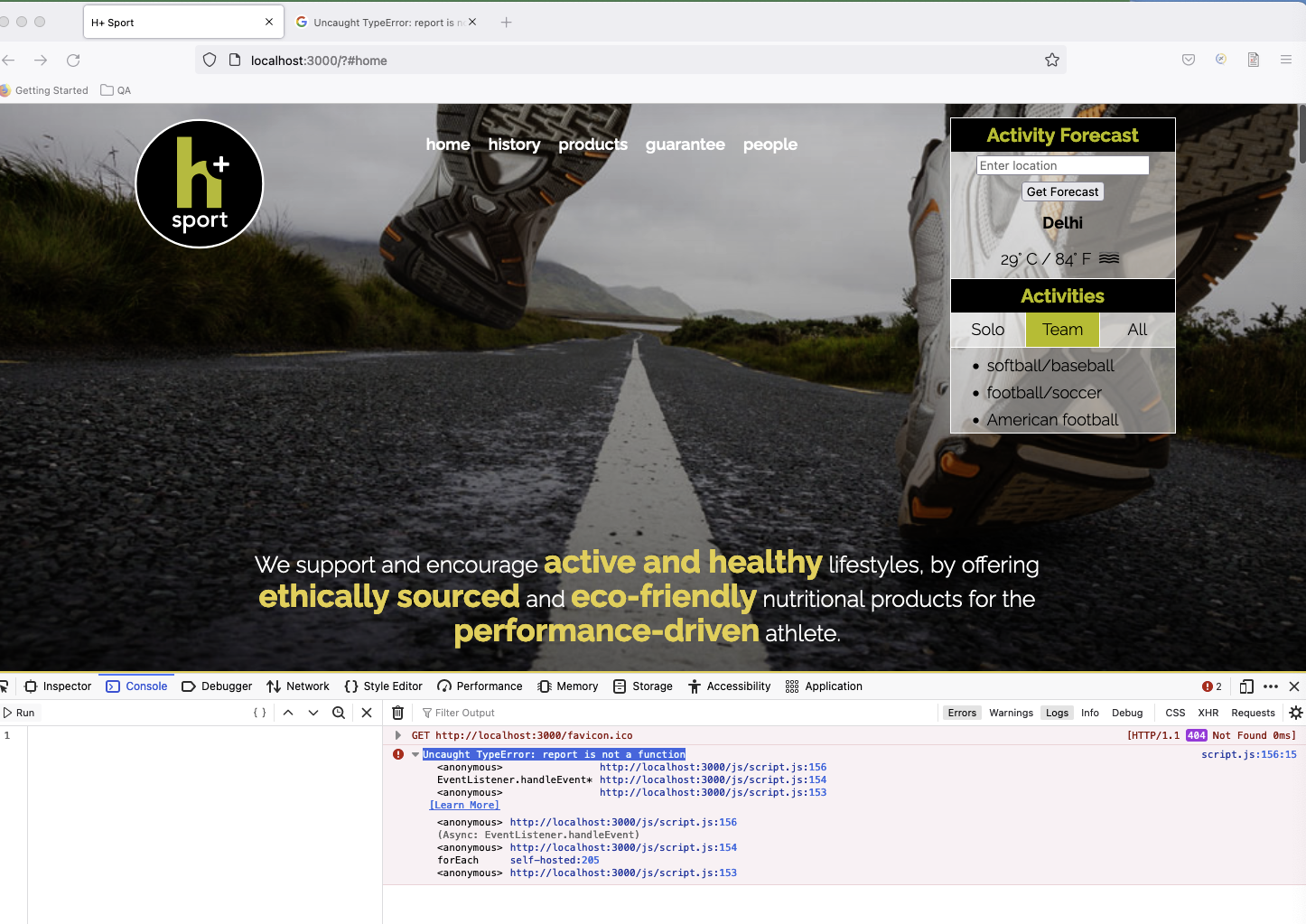
So I adde Closure as per Lecture 6 Video part 1 , but instead I get error on Firefox Browser
See attached screen shots
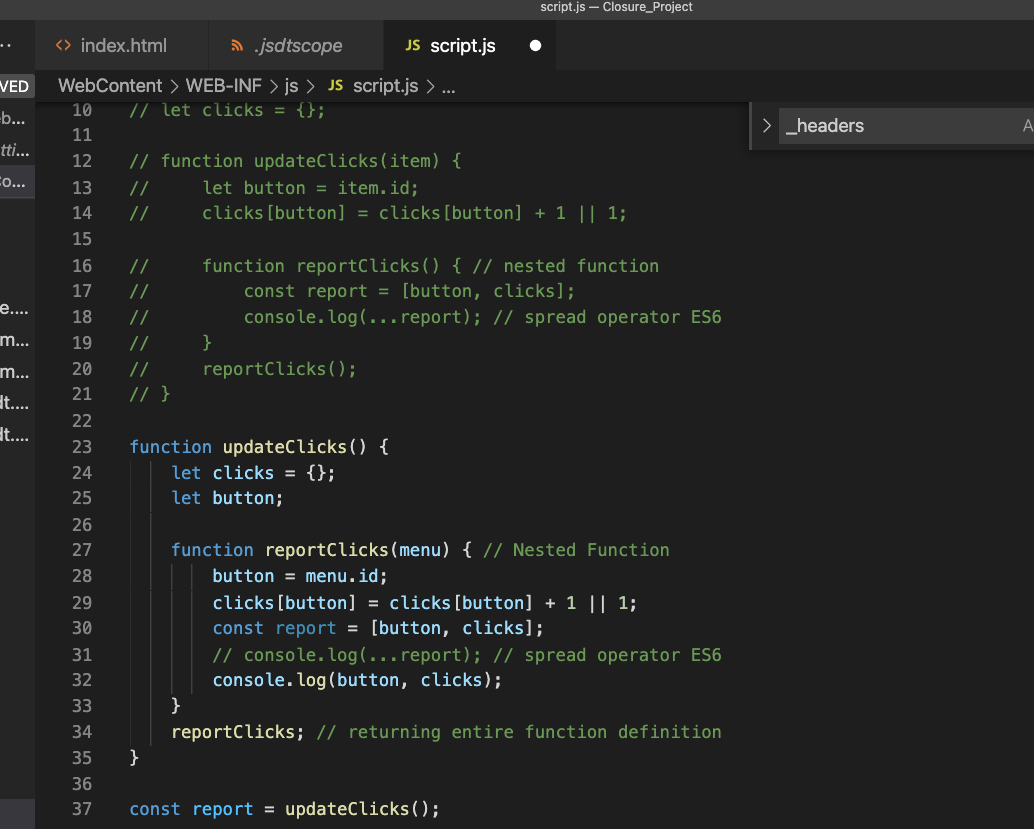
function updateClicks() {
let clicks = {};
let button;
function reportClicks(menu) { // Nested Function
button = menu.id;
clicks[button] = clicks[button] + 1 || 1;
const report = [button, clicks];
// console.log(...report); // spread operator ES6
console.log(button, clicks);
}
reportClicks; // returning entire function definition
}
const report = updateClicks();
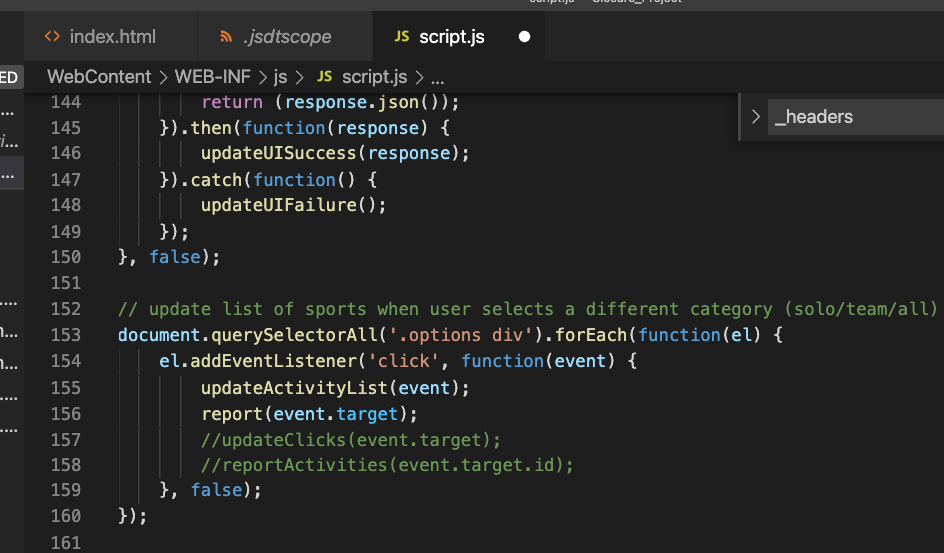
// update list of sports when user selects a different category (solo/team/all)
document.querySelectorAll('.options div').forEach(function(el) {
el.addEventListener('click', function(event) {
updateActivityList(event);
report(event.target); // Calling the report
}, false);
});

screen shot

see screen shot

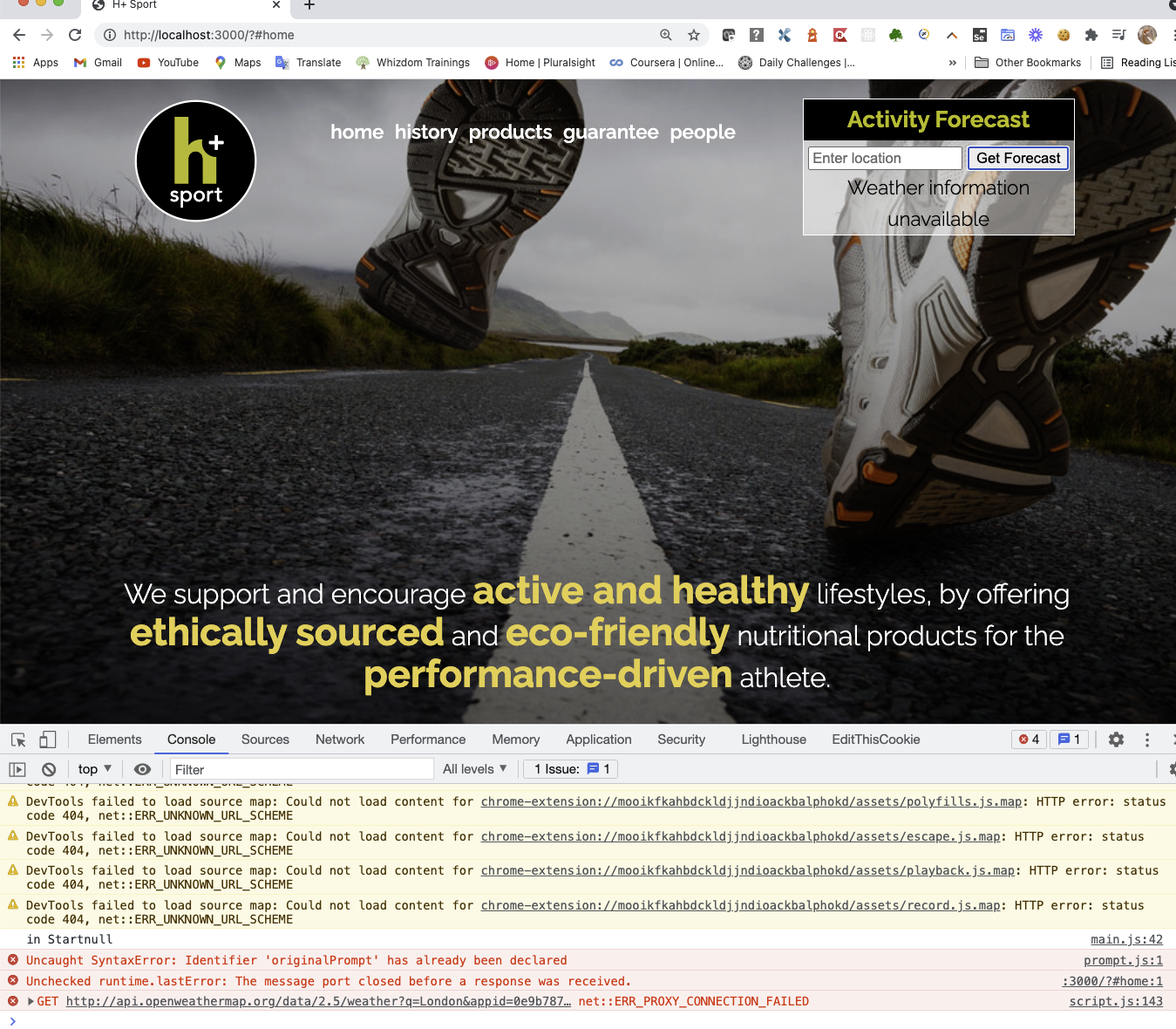
ON Chrome Browser Version 92.0.4515.159 (Official Build) (x86_64)
The Activity Forcast does not works but works on Firefox browser

Instructor
Yogesh Chawla Replied on 28/08/2021
If this forecast feature is working fine on your firefox then it will work properly on chrome also.
Do Hard Refresh your web browser(to Bypass Your Cache)
Chrome, Firefox, Edge - Windows: Press Ctrl+Function Key+F5 (If that doesn’t work, try Shift+Function Key+F5 or Ctrl+Shift+R).
Chrome, Firefox - Mac: Shift+Command+R.
Safari - Mac: There is no simple keyboard shortcut to force a hard refresh. Instead, press Command+Option+E to empty the cache, then hold down Shift and click Reload in the toolbar.
You must have generated your API key from below link then only it should have worked on firefox:
https://home.openweathermap.org/api_keys
Ok Thanks Yogesh please close this ticket.
Monal




