React.js - Elements, Babel Tool and Components - LIVE PROJECT
Hello Instructor
I am getting Errors after saving App.js file in React.js Lecture 11 Part 1 video
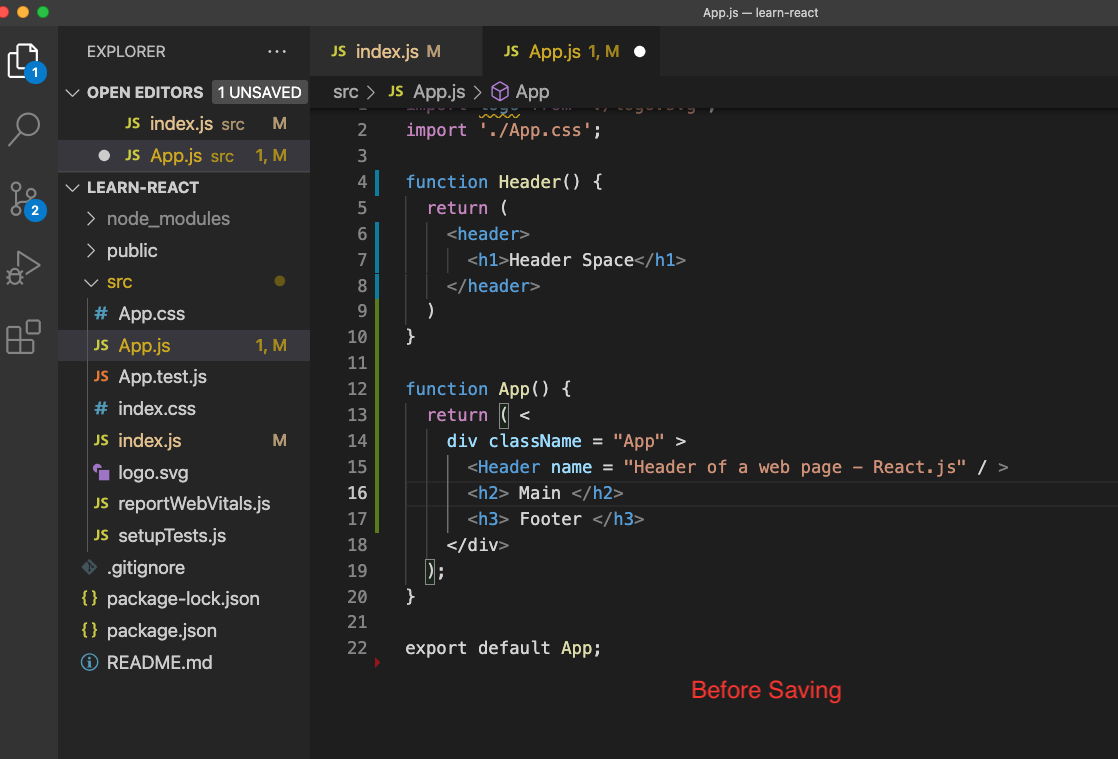
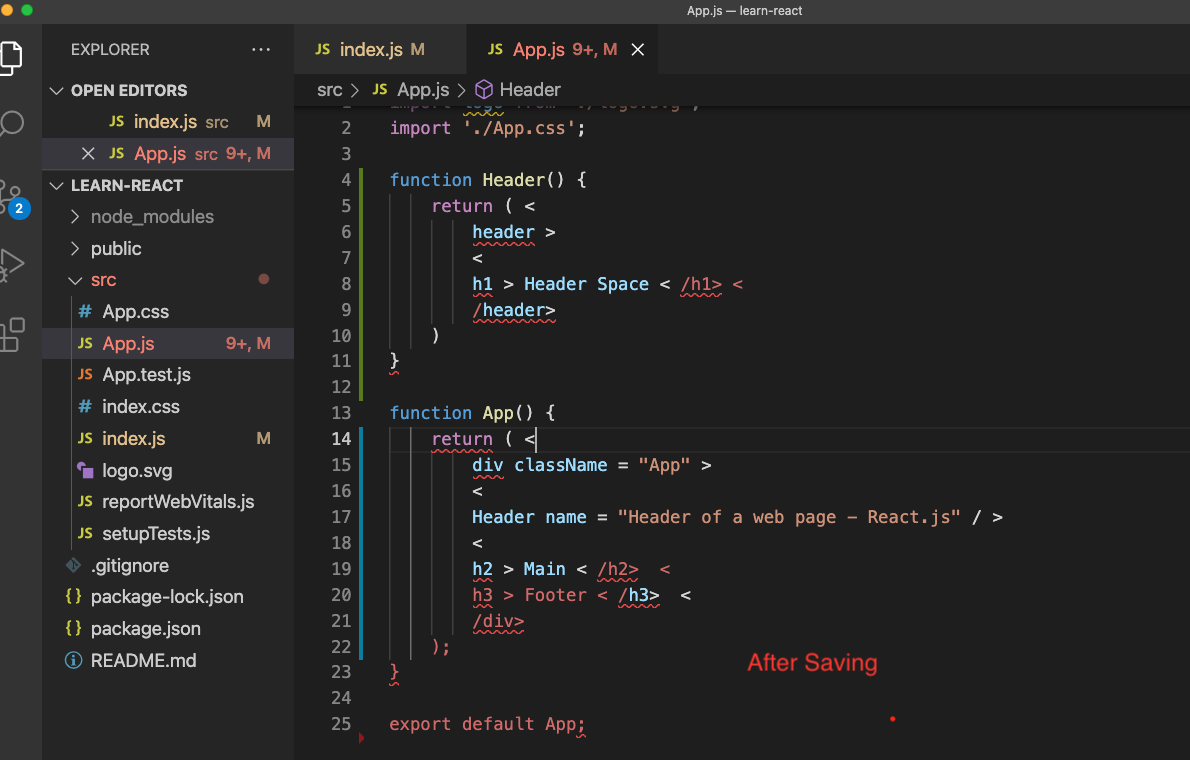
As I was following your video lecture 11 Part 1 video after updating the App.js file with the Header, div, h2,h3 etc when I click save the html tags went into different positions and I stared to see red error lines please see attached screen shot
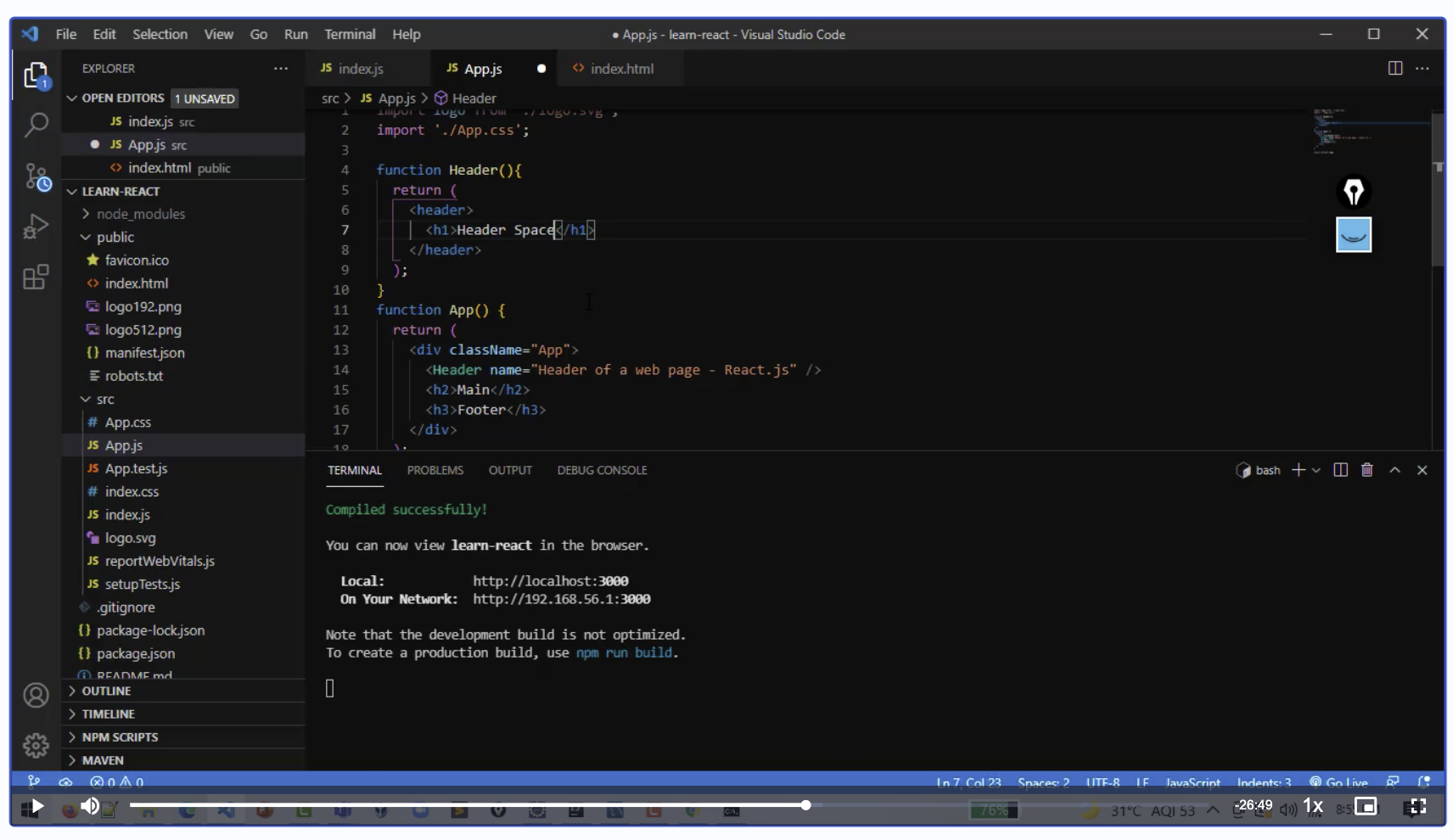
BTW the web page was loaded as expected
Please see the attached screen shot
Is there any setting I have to do in Visual Code Studio or any pluging I have to install to check the format etc, please suggest or advise
Thanks
Monal

After Saving

Your lecture video time

My Web Browser

Sorry Insturctor my bad this is from Lecture 12 Video Part 1 and NOT in Lecture 11 ...
I got confused...
So Instructor,
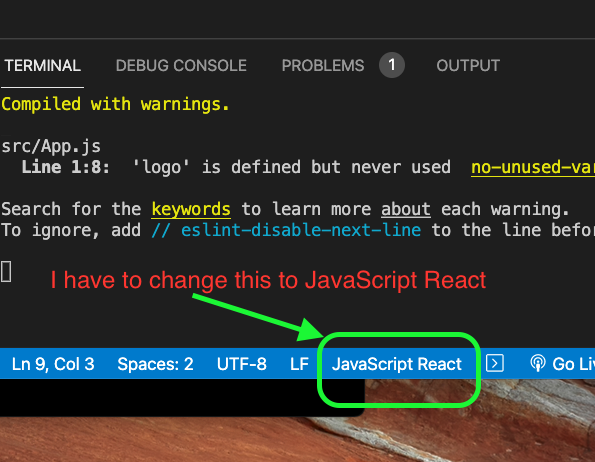
I found that on Visual Code Studio at the Bottom I have to change from JavaScript Babel to JavaScript React, see screenshot
After the change I am not seeing any format issue but please suggest was that the only thing I have to do for every react project or is there something else
Thanks Monal