M
Monal Posted on 10/09/2021
Hello Instructor
I have notice on both Chrome and Firefox browser that Clicking "Tired" button only work for one time in Lecture 13 Part 1 Video for useEffect hook
Here is my App.js Code as per your video:
import React, { useState, useEffect } from 'react';
import './App.css';
function App(props) {
// primary emotion
const [ emotion, setEmotion ] = useState("Happy");
// secondary emotion
const [ secondary, setSecondary ] = useState("Tired");
// let use the event via useEffect
useEffect(() => {
console.log(`It is ${emotion} emotion of the end user`);
}, [emotion]);
// let use the event via useEffect secondary emotion
useEffect(() => {
console.log(`Secondary emotion is ${secondary} of the end user`);
}, [secondary]);
return (
<>
<h1>Current Emotion is {emotion}</h1>
<buttononClick = {() =>setEmotion("Happy")}>
Happy
</button>
<buttononClick = {() =>setEmotion("Frustrated")}>
Frustrated
</button>
<buttononClick = {() =>setEmotion("Enthusiatic")}>
Enthuse
</button>
<buttononClick = {() =>setSecondary("tried")}>
Tired
</button>
</>
);
}
export default App;
Here is my index.js code as pre your video:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<>
<App/>
</>,
document.getElementById('root')
);
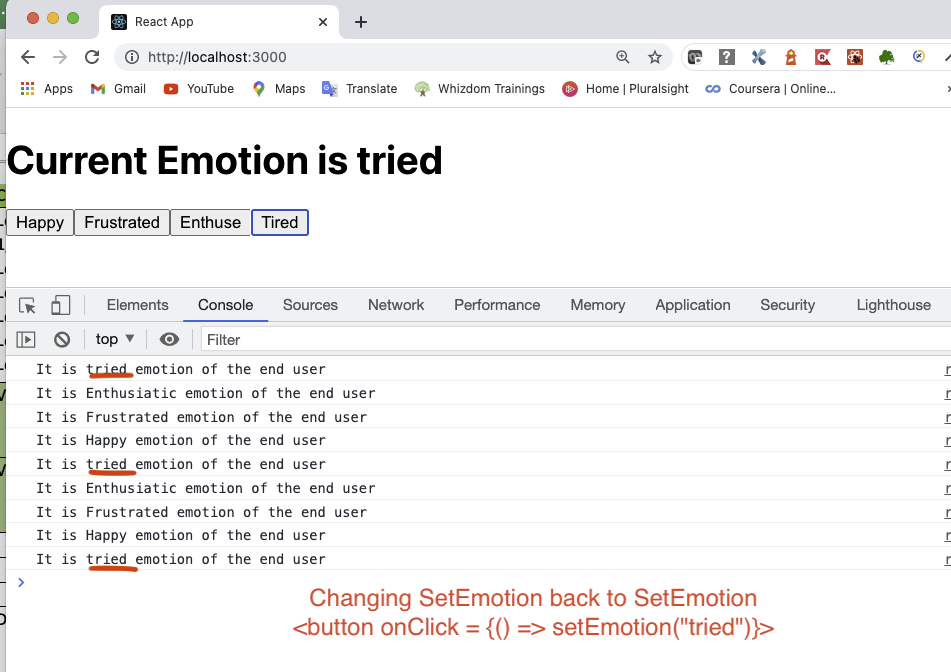
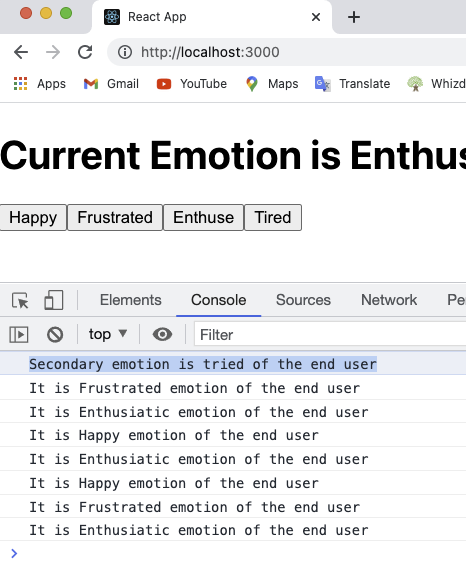
I have attached a screen shot in which clicking on Tired button works only 1 time the other button works fine, Also note when changing "setSecondary" function back to "setEmotion" button makes the Tired button works everytime which is weired
Please explain why is that happening and how to resolve this issue ?

M
Monal Replied on 10/09/2021
changing "setSecondary" function back to "setEmotion" button makes the Tired button works everytime